网站提速实践(五):控制浏览器缓存
浏览器缓存不会加速客户端与服务器端的速率,但是因为减少了实际传输的数据量,所以会加速网站的载入速度并且有效的降低流量占用。(降低流量占用对于采用CDN加速,还是按照流量计费的很有帮助)
对于apache服务器,可以通过mod_expires mod_headers 这两个模块来设置缓存时间,也就是告诉浏览器多长时间缓存过期,请求新的文件。下面的代码放到.htaacess文件中就可以,因此虚拟主机就可以使用。
这里是一个比较灵活的设置各种文件缓存时间的代码:
# 启用Expires 并设置默认的缓存时间为0
ExpiresActive On
ExpiresDefault A0# Set up caching on media files for 1 year (forever?)
<FilesMatch “\.(flv|ico|pdf|avi|mov|ppt|doc|mp3|wmv|wav)$”>
ExpiresDefault A29030400
Header append Cache-Control “public”
</FilesMatch># Set up caching on media files for 1 week
<FilesMatch “\.(gif|jpg|jpeg|png|swf)$”>
ExpiresDefault A604800
Header append Cache-Control “public”
</FilesMatch># Set up 2 Hour caching on commonly updated files
<FilesMatch “\.(xml|txt|html|js|css)$”>
ExpiresDefault A7200
Header append Cache-Control “proxy-revalidate”
</FilesMatch># Force no caching for dynamic files
<FilesMatch “\.(php|cgi|pl|htm)$”>
ExpiresActive Off
Header set Cache-Control “private, no-cache, no-store, proxy-revalidate, no-transform”
Header set Pragma “no-cache”
</FilesMatch>
这个设置使用了mod_expires mod_headers 两个模块,大家在使用时可以根据自己的情况设置每种文件的缓存。
mod_expires 也可以按照下面的格式设置每种MIME类型的缓存时间,不过不如上面的方便
ExpiresActive on|off
ExpiresDefault <code><seconds>
ExpiresByType type/encoding <code><seconds>
另外也可以通过mod_headers 进行设置:
# 1 YEAR <FilesMatch "\.(flv|ico|pdf|avi|mov|ppt|doc|mp3|wmv|wav)$"> Header set Cache-Control "max-age=29030400, public" </FilesMatch> # 1 WEEK <FilesMatch "\.(jpg|jpeg|png|gif|swf)$"> Header set Cache-Control "max-age=604800, public" </FilesMatch> # 3 HOUR <FilesMatch "\.(txt|xml|js|css)$"> Header set Cache-Control "max-age=10800" </FilesMatch> # NEVER CACHE <FilesMatch "\.(html|htm|php|cgi|pl)$"> Header set Cache-Control "max-age=0, private, no-store, no-cache, must-revalidate" </FilesMatch>
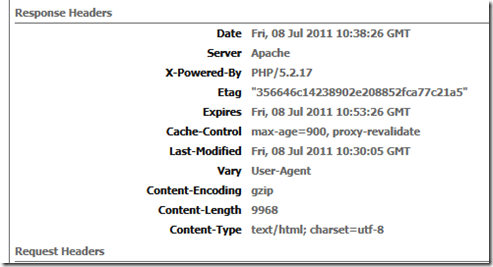
可以通过FireBug+YSlow检查是否设置成功了,打开Components ,点击查看对应元素的Response Headers,如下:
从上图可以看到 Cache-Control max-age=900, proxy-revalidate ,也就是这个页面的缓存时间设置为900秒。使用其他可以查看header信息的软件也可以检测,不过FireBug+YSlow可以说是网站开发的必备工具,推荐大家使用。
缓存的设置还有很多方法,例如通过ASP PHP也可以设置,当然在服务器上设置是相对简单的事情,也灵活的多。IIS服务器的设置我不熟悉,就不讲了。
大家应该仔细检查下自己网站的缓存设置是否符合需求,这个对于加速用户打开网站速度,节省带宽,降低服务器资源占用都有好处。
From 大漠网迹, post 网站提速实践(五):控制浏览器缓存
Post Footer automatically generated by wp-posturl plugin for wordpress.

浏览器缓存 这个真没注意
也许是因为用的国外主机的原因,网站的速度一直提不上去,纠结。